Css Filter Desaturate . all modern browsers support this css image filter. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. here are the four css filters. the filter css property applies graphical effects like blur or color shift to an element. Let’s walk through each of them and change the colors of what is. The filter property defines visual effects (like blur and. Click the property values below to see the result: you just have to reverse the grayscale for each browser prefix css property: Filters are commonly used to. demo of the different values of the filter property.
from bansal.io
Filters are commonly used to. Let’s walk through each of them and change the colors of what is. all modern browsers support this css image filter. demo of the different values of the filter property. the filter css property applies graphical effects like blur or color shift to an element. here are the four css filters. you just have to reverse the grayscale for each browser prefix css property: Click the property values below to see the result: the css filter property provides access to effects like blur or color shifting on an element’s rendering before. The filter property defines visual effects (like blur and.
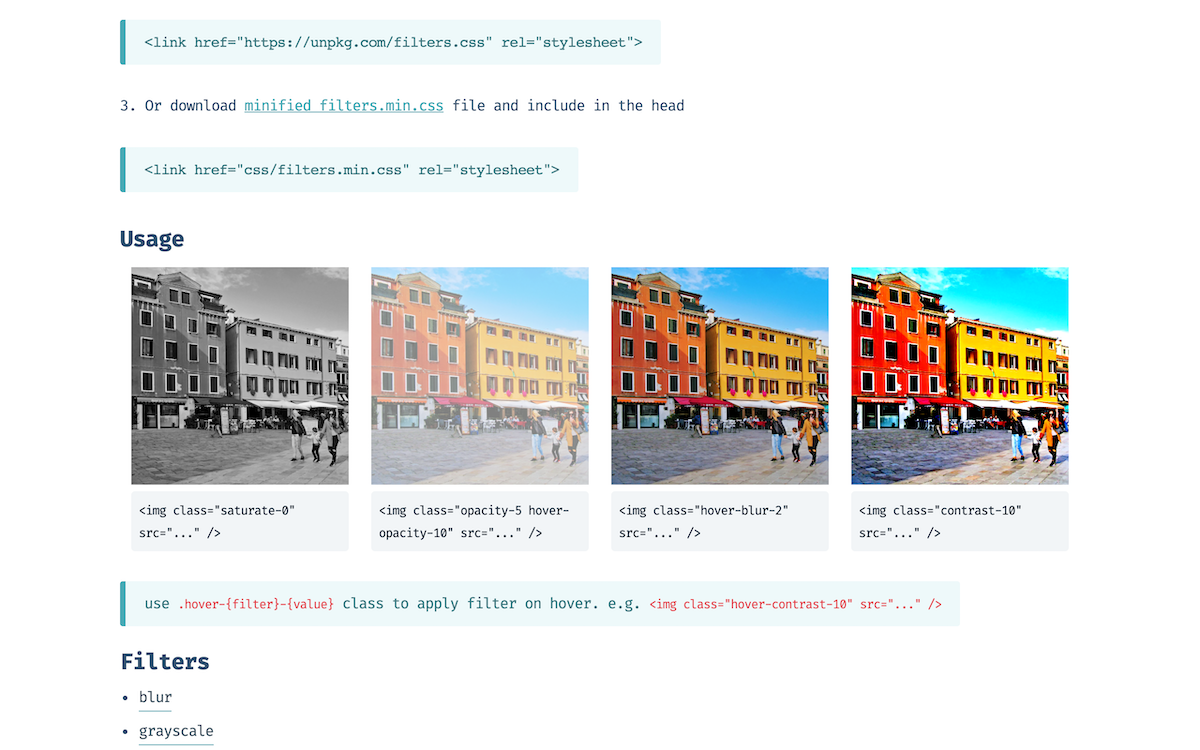
filters.css CSS only library to apply color filters.
Css Filter Desaturate the css filter property provides access to effects like blur or color shifting on an element’s rendering before. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. all modern browsers support this css image filter. Let’s walk through each of them and change the colors of what is. here are the four css filters. you just have to reverse the grayscale for each browser prefix css property: the filter css property applies graphical effects like blur or color shift to an element. Filters are commonly used to. demo of the different values of the filter property. Click the property values below to see the result: The filter property defines visual effects (like blur and.
From hurrdat.com
Using SVG Filters & CSS For Photo Manipulation Hurrdat Css Filter Desaturate the filter css property applies graphical effects like blur or color shift to an element. demo of the different values of the filter property. all modern browsers support this css image filter. you just have to reverse the grayscale for each browser prefix css property: The filter property defines visual effects (like blur and. Filters are. Css Filter Desaturate.
From coderpad.io
Everything You Need to Know about All 11 CSS Filters CoderPad Css Filter Desaturate The filter property defines visual effects (like blur and. all modern browsers support this css image filter. the filter css property applies graphical effects like blur or color shift to an element. demo of the different values of the filter property. the css filter property provides access to effects like blur or color shifting on an. Css Filter Desaturate.
From css-tricks.com
jQuery desaturate image and color on hover? CSSTricks CSSTricks Css Filter Desaturate demo of the different values of the filter property. Let’s walk through each of them and change the colors of what is. here are the four css filters. you just have to reverse the grayscale for each browser prefix css property: the css filter property provides access to effects like blur or color shifting on an. Css Filter Desaturate.
From cssauthor.com
CSS Filter Generators & Libraries » CSS Author Css Filter Desaturate The filter property defines visual effects (like blur and. Click the property values below to see the result: all modern browsers support this css image filter. the filter css property applies graphical effects like blur or color shift to an element. Filters are commonly used to. you just have to reverse the grayscale for each browser prefix. Css Filter Desaturate.
From www.youtube.com
How to Create Multiple Custom Filters on Frontend Tailwind CSS Next Css Filter Desaturate Filters are commonly used to. Click the property values below to see the result: here are the four css filters. demo of the different values of the filter property. Let’s walk through each of them and change the colors of what is. you just have to reverse the grayscale for each browser prefix css property: the. Css Filter Desaturate.
From www.asobou.co.jp
CSSのfilterプロパティを利用して簡単なフィルターを画像に追加しよう ビジネスとIT活用に役立つ情報(株式会社アーティス) Css Filter Desaturate the filter css property applies graphical effects like blur or color shift to an element. here are the four css filters. all modern browsers support this css image filter. Let’s walk through each of them and change the colors of what is. the css filter property provides access to effects like blur or color shifting on. Css Filter Desaturate.
From www.sheep11.com
【css filter属性,css filter让你的网站更加酷炫】前端陈永昌的博客 Css Filter Desaturate Let’s walk through each of them and change the colors of what is. demo of the different values of the filter property. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. Filters are commonly used to. The filter property defines visual effects (like blur and. you just have. Css Filter Desaturate.
From webdesign.tutsplus.com
How to Build a Filtering Component in Pure CSS Css Filter Desaturate demo of the different values of the filter property. The filter property defines visual effects (like blur and. all modern browsers support this css image filter. Click the property values below to see the result: the css filter property provides access to effects like blur or color shifting on an element’s rendering before. here are the. Css Filter Desaturate.
From www.linkedin.com
How To Remove The Filter In CSS? Css Filter Desaturate the css filter property provides access to effects like blur or color shifting on an element’s rendering before. here are the four css filters. demo of the different values of the filter property. the filter css property applies graphical effects like blur or color shift to an element. Click the property values below to see the. Css Filter Desaturate.
From morioh.com
Awesome CSS image Filters HTML CSS Css Filter Desaturate demo of the different values of the filter property. the filter css property applies graphical effects like blur or color shift to an element. here are the four css filters. you just have to reverse the grayscale for each browser prefix css property: the css filter property provides access to effects like blur or color. Css Filter Desaturate.
From cssauthor.com
CSS Filter Generators & Libraries » CSS Author Css Filter Desaturate Filters are commonly used to. Let’s walk through each of them and change the colors of what is. you just have to reverse the grayscale for each browser prefix css property: the css filter property provides access to effects like blur or color shifting on an element’s rendering before. all modern browsers support this css image filter.. Css Filter Desaturate.
From blog.openreplay.com
Using the CSS filter property Css Filter Desaturate here are the four css filters. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. Let’s walk through each of them and change the colors of what is. demo of the different values of the filter property. the filter css property applies graphical effects like blur or. Css Filter Desaturate.
From blog.tumult.com
CSS Filter Effects in Practice Tumult Company Blog Css Filter Desaturate the filter css property applies graphical effects like blur or color shift to an element. Click the property values below to see the result: here are the four css filters. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. demo of the different values of the filter. Css Filter Desaturate.
From blog.formkeep.com
Progressive Enhancement Start Using CSS Without Breaking Older Css Filter Desaturate Filters are commonly used to. The filter property defines visual effects (like blur and. the filter css property applies graphical effects like blur or color shift to an element. demo of the different values of the filter property. Click the property values below to see the result: Let’s walk through each of them and change the colors of. Css Filter Desaturate.
From www.youtube.com
How To Design CSS Filter Card Effect Using Html and CSS YouTube Css Filter Desaturate the filter css property applies graphical effects like blur or color shift to an element. here are the four css filters. The filter property defines visual effects (like blur and. Let’s walk through each of them and change the colors of what is. Click the property values below to see the result: the css filter property provides. Css Filter Desaturate.
From artofit.org
Css filter Artofit Css Filter Desaturate Click the property values below to see the result: the filter css property applies graphical effects like blur or color shift to an element. all modern browsers support this css image filter. demo of the different values of the filter property. you just have to reverse the grayscale for each browser prefix css property: Let’s walk. Css Filter Desaturate.
From www.youtube.com
Css Filter A Beginner's Guide in Odia part 13 YouTube Css Filter Desaturate here are the four css filters. The filter property defines visual effects (like blur and. the filter css property applies graphical effects like blur or color shift to an element. Let’s walk through each of them and change the colors of what is. Filters are commonly used to. Click the property values below to see the result: . Css Filter Desaturate.
From www.educba.com
CSS Filter How CSS Filter Works with Code and Output? Css Filter Desaturate here are the four css filters. the filter css property applies graphical effects like blur or color shift to an element. Click the property values below to see the result: Filters are commonly used to. Let’s walk through each of them and change the colors of what is. the css filter property provides access to effects like. Css Filter Desaturate.